Get the details on how sketching can improve UX and improve the design process.
We doodle just to waste our time. Right? There are plenty of reasons for UI designers to feel they don’t have time to generate interface ideas due to deadlines, market competition, and product roadmaps.
You have to be careful not to skip the sketching stage and jump directly into wireframing. It can be helpful to sketch out your UI ideas in order to find the best solution to difficult problems, including the one that will provide the best user experience.
Whether on paper or on screen, the Sketch on Demand team is constantly sketching. Therefore, we spent a great deal of time trying to figure out why UI designers sketch, as well as how they can make the most of this crucial stage.
How do you draw a user interface?
UI sketching is a straightforward process. Wireframing is the preliminary stage of designing a user interface before moving on to prototyping and coding. Sketching is done right after you have a website idea, but before creating screen mockups in a website wireframing tool.
Sketching out the user interface is the first step toward understanding and solving a problem.
You can use a Sharpie to draw on communal design boards, use these fun UI element stencils, or have your UI sketch ready in three days using our service.
Regardless of the method you choose to sketch your initial UI ideas, keep it quick and keep it simple. Don’t get too hung up on the details of design or functionality in a quick sketch.
The purpose of a UI sketch is to eliminate bad ideas and brainstorm new ones concerning how to bring your proposed product to the screen. It should help you visualize your concept in order to get it to the screen as soon as possible.
What’s better, UI or UX sketching?

Many people describe the practice of UX sketching. However, for us, UX sketching involves something more. User experience professionals should absolutely be sketching their way through their day, and they could be sketching anything from user journeys to design presentations.
On the other hand, UI sketching just means you sit down and work through every possible way your idea could be made into an interface reality.
You should know that by the time the UI sketching process is complete, you have found the best way to present your product.
This sounds like just wireframing doesn’t it?
We often conflate wireframes with UI sketches. Both are meant to be quick and both communicate an interface idea visually. However, they are not the same thing.
A UI sketch lets you look at multiple ways you could display your idea in interface form. It lets you play freely with the multitude of possible outcomes and to visualize how to get your user from point A to point B.
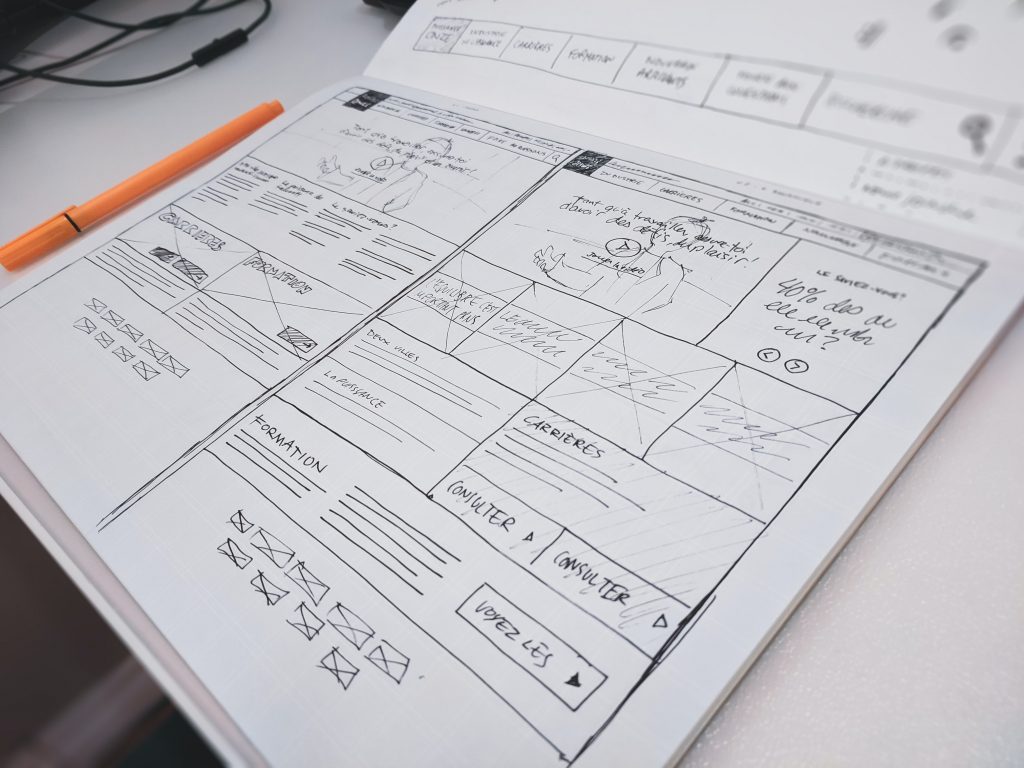
Wireframes take basic sketches a step further. They begin to visualize the elements you’re using, the hierarchy they belong to, and the sizes (although you’re still not ‘designing’ at this point).
A UI sketch has a real handcrafted feel, whereas a static wireframe features grey-scale elements.
Advantages of UI sketching
Starting with UI sketching might seem like a wasted step at first. Wouldn’t starting right with the wireframe be enough?
No, they are entirely different. A UI sketches is the best way to make sure that a user interface represents your idea in the most effective and user-friendly way.
A sketch is faster than wireframing on screen. You go through iterations much more rapidly when sketching. By sketching, you can continue testing your ideas in a way digital tools do not allow. If you know you can’t do something in the tool, you aren’t going to even try it out. There goes your best idea.
UI sketches will boost your website(or app) wireframe stage. They’ll make sure you have a strong, iterated base, and if you’ve already weeded out the unworkable stuff, you can focus all your effort on the stuff that matters.
Disadvantages of UI sketching
A disadvantage to sketching the user interface is that it can be time consuming to translate your ideas from paper to wireframes. One common problem with sketching people is that they can’t draw. In reality, this is not an issue at all. They can make marks on paper just fine and that should be enough for them to create an effective UI sketch.
Keep in mind that these sketches are only for experimental purposes and will not be communicated outside the organization. Heck you can even pretend they don’t exist if you want!
The process of sketching

Focusing on ideas is the key to making an effective UI sketch. Churn through innumerable ideas and sketches as often as you can. Doesn’t matter if the ideas aren’t ‘good’, does not matter if your sketches are incomplete or dated.
It’s all about communication, not aesthetics in sketching. You’re sharing your solution to a problem in its simplest form.
Consider divergent sketching as a way to make sure you’re really looking at all possible approaches to your design problem. Divergent sketching forms different approaches to the same screen.
There are printed templates online to facilitate divergent UI sketching. For instance, you might explore a large number of ways to design an app’s main navigation.
Tip: Write down what works, what doesn’t work, and why you choose one option over another. If you stop jotting down notes, you may forget why you chose one one over another.
In the next step, ask yourself, “which of these ideas am I actually going to pick to design with?” Apply the Rule of Three and pick more than one option. This is more work, but it will help you develop a deeper understanding of your design.
Learn user interface sketching for beginners!
The process of sketching your user interface is not as difficult as it may seem. Regardless of whether you excel at drawing, need to save time, or just prefer wireframing (we totally get you), you will improve the product design process by sketching your ideas.
You can find a lot of tips and templates out there that will help you become a better user interface designer. The next time you have a sticky design problem, brainstorm some solutions and watch your skills improve. Your users will be grateful. Alternatively, just contact Sketch on Demand and one of the teams will take care of it for you.